PWA, proses debug yang lebih baik, dan rendering berbasis CanvasKit
Catatan singkat: kami awalnya berencana merilis versi stabil Flutter terbaru hari ini, tetapi kami menemukan bug error dalam pengujian akhir yang ingin kami perbaiki sebelum dirilis. Kami sudah melakukan perbaikan dalam basis kodenya, tetapi kami ingin menyempurnakannya untuk memastikan bahwa kami tidak memperkenalkan regresi baru. Kami sekarang berencana merilis versi stabil minggu depan. Terima kasih kepada semua orang yang telah melaporkan masalah ini dan bekerja sama dengan kami untuk mereproduksinya.
Hampir setahun yang lalu, kami membagikan pratinjau teknis pertama kami tentang dukungan Flutter untuk menargetkan web. Visi Flutter kami adalah menyediakan toolkit portabel untuk membangun pengalaman indah di mana pun Anda ingin menggambar piksel layar. Mengingat sifat web yang mudah menyebar, ini adalah tempat alami eksperimen dengan Flutter, tetapi karakteristiknya berbeda dari platform seluler seperti Android dan iOS.
Menjalankan kode Flutter di browser web membuka berbagai kemungkinan menarik, meliputi:
- Menyediakan jalur mudah bagi developer untuk menghadirkan aplikasi seluler mereka ke web, baik sebagai aplikasi lengkap, PWA, maupun sebagai pratinjau rendah-friksi dari pengalaman terinstal.
- Memungkinkan developer aplikasi desktop membangun sekali dan membuat keputusan akhir tentang apakah aplikasi tersebut dikirim sebagai aplikasi desktop terinstal berkinerja tinggi dan/atau aplikasi web temporer yang bebas friksi.
- Fitur seperti DartPad dan CodePen memungkinkan Anda bisa secara cepat bereksperimen dengan kode Dart, melihat hasilnya secara real time tanpa perlu menginstal apa pun secara lokal di mesin Anda.
- Membagikan kode antara aplikasi web dan seluler dengan kompromi minimal.
Flutter dibangun tanpa kompromi dengan aplikasi sebagai pusatnya dalam framework dan pilihan API-nya. Kami percaya ini adalah penawaran berbeda yang berkontribusi luas untuk pengembangan web. Jika kami berhasil mencapai tujuan kami, dukungan web Flutter akan menyediakan framework yang memanfaatkan sepenuhnya semua kemampuan yang ditawarkan platform web, memungkinkan developer membangun aplikasi interaktif yang kaya dan indah serta benar-benar cocok di browser.
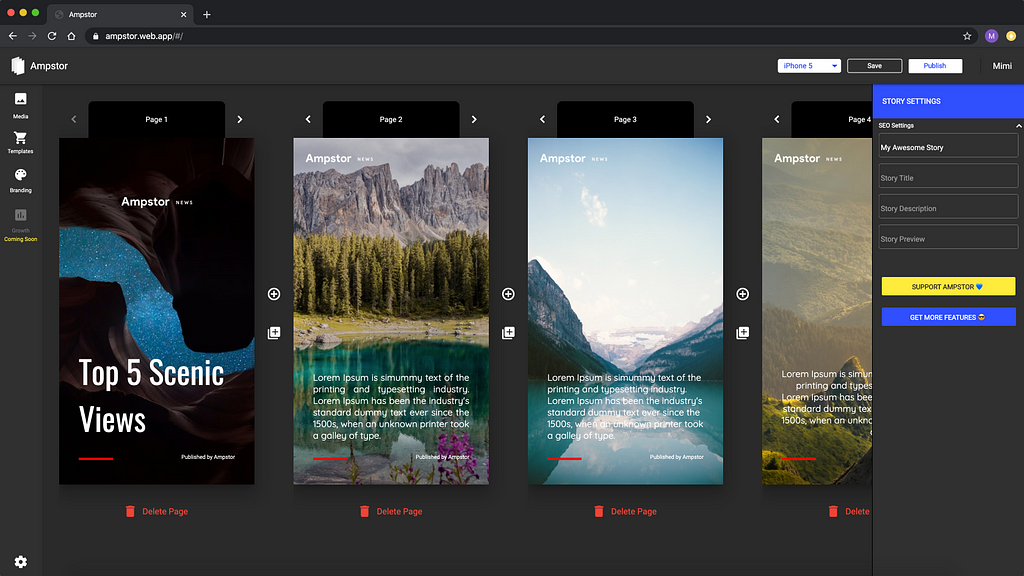
 Ampstor: fitur tanpa-kode untuk membangun halaman web cerita yang lebih baik, dibangun dengan dukungan web Flutter.
Ampstor: fitur tanpa-kode untuk membangun halaman web cerita yang lebih baik, dibangun dengan dukungan web Flutter.Ampstor adalah contoh yang sangat menarik. Tim ini bertujuan membangun fitur pengeditan untuk membangun AMP Stories, format baru yang membantu penyedia konten membuat narasi visual untuk perangkat seluler. Inilah yang mereka katakan ketika menggunakan Flutter di web:
“Sebagai startup yang membantu pelanggan membangun pengalaman yang sangat berkesan, sangatlah penting bagi kami untuk bisa memasarkan dengan cepat dan melakukan inovasi berdasarkan masukan pelanggan. Kami memilih Flutter karena ia memberikan kebebasan untuk berfokus pada produk, bukan platformnya. Kami sangat senang dengan pengalaman sejauh ini dan pelanggan menyukai aplikasi yang kami buat.”
Tujuan awal kami dengan dukungan web adalah membuktikan hipotesis dasar bahwa framework Flutter bisa ditransfer ke web. Musim panas lalu, kami menyatukan kode web kembali ke framework utama, mengarah ke satu basis kode yang mendukung seluler dan web (serta desktop!). Fokus kami sejak saat itu telah bergeser untuk memberikan kinerja yang cepat dan mulus menggunakan kemajuan platform web terbaru, meningkatkan konsistensi perilaku di seluruh platform target Flutter, dan menghapus serta memperbaiki skenario yang tidak terasa natural di web.
Dengan mengingat hal tersebut, berikut adalah update tentang semua hal yang telah dikerjakan tim sejak dukungan web mendarat di saluran beta Desember lalu.
Apa yang baru?
Dukungan PWA
Penggemar Progressive Web Apps akan senang mengetahui bahwa template Flutter default untuk aplikasi web sekarang menyertakan dukungan fitur-fitur inti yang diperlukan untuk aplikasi PWA berkemampuan offline yang dapat diinstal:
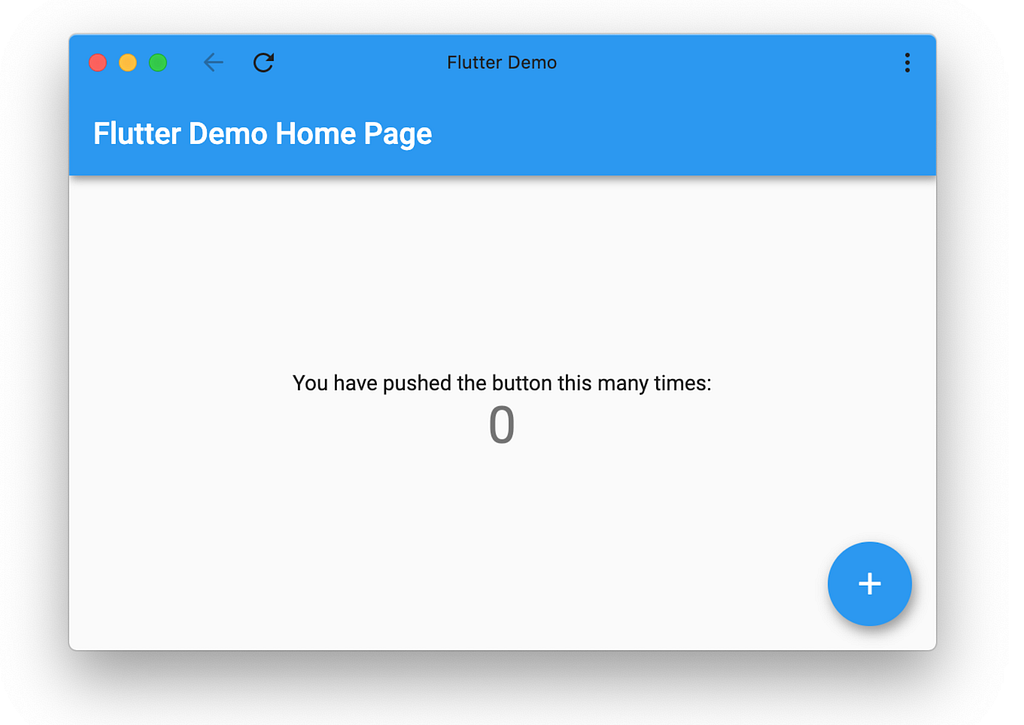
 Aplikasi template “counter” Flutter, berjalan sebagai PWA di macOS.
Aplikasi template “counter” Flutter, berjalan sebagai PWA di macOS.Perhatikan bahwa ini terlihat seperti aplikasi desktop biasa, tetapi ini sebenarnya adalah aplikasi web Flutter yang telah diinstal ke dalam browser sebagai PWA. Anda bisa melihat perbedaannya dengan tambahan tombol ikon di bilah judul, yang memperlihatkan fungsionalitas Chrome. PWA berbasis Flutter bisa diinstal dengan cara yang sama seperti PWA berbasis web lainnya; setelan yang menandakan bahwa aplikasi Flutter Anda adalah PWA disediakan oleh manifest.json, yang dihasilkan oleh flutter create di subfolder web/.
PWA didukung pada browser desktop serta seluler utama dan hanyalah salah satu cara investasi kami dalam menjembatani kesenjangan antara kemampuan platform native dan web.
Ini masih dalam proses pengerjaan, jadi silakan beri kami masukan bila Anda melihat sesuatu yang tidak beres.
Plugin
Ketika kami meluncurkan beta, hanya beberapa plugin yang mendukung web. Sejak itu, kami melihat lebih banyak plugin menambahkan dukungan untuk platform web, terima kasih atas semua kontribusi besar dari komunitas, seperti:
- audioplayers: memutar beberapa file audio secara bersamaan
- connectivity: memungkinkan aplikasi menemukan konektivitas jaringan dan mengonfigurasikannya
- cloud_firestore: Database cloud NoSQL, diakses melalui Cloud Firestore API
- cloud_functions: mengakses fungsi cloud tanpa server, dihosting oleh Firebase
Meskipun kami berencana mengembangkan sendiri beberapa plugin Google-authored yang populer untuk web, kami sangat bergantung pada komunitas untuk membantu menghadirkan dukungan web ke paket yang ada. Untuk membantu Anda memulai, kami telah memublikasikan beberapa artikel yang menjelaskan tentang cara menulis plugin web.
Proses Debug Web dengan Evaluasi Ekspresi
Proses debug adalah langkah penting dalam proses pengembangan, dan merupakan salah satu area pengembangan aktif untuk menciptakan pengalaman web Flutter yang lebih kaya. Jika Anda menggunakan VS Code untuk mengembangkan aplikasi Flutter, Anda mungkin berharap set lengkap kemampuan debug tersedia bagi Anda, termasuk mengevaluasi ekspresi di jendela debug, menggunakan fungsionalitas watch, atau mengarahkan kursor ke variabel untuk melihat nilainya.
Beberapa waktu yang lalu, ini hanya tersedia untuk proses debug aplikasi Flutter seluler. Dalam beberapa bulan terakhir, kami berupaya menghubungkan evaluasi ekspresi ke Flutter di web dan itu sekarang memiliki dukungan eksperimental yang siap dicoba di VSCode. Dukungan untuk IDE lain, seperti IntelliJ, masih dalam proses.
Fitur ini tersedia di saluran master atau dev Flutter. Gunakan petunjuk berikut untuk menyiapkannya bagi VS Code:
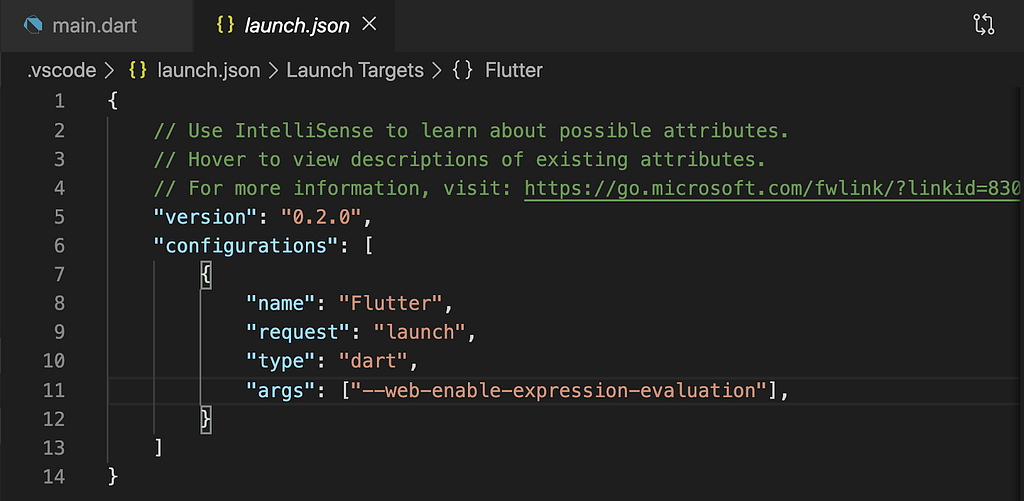
Konfigurasikan project Anda agar berjalan di web. Dalam VS Code, aktifkan evaluasi ekspresi untuk web di launch.json:

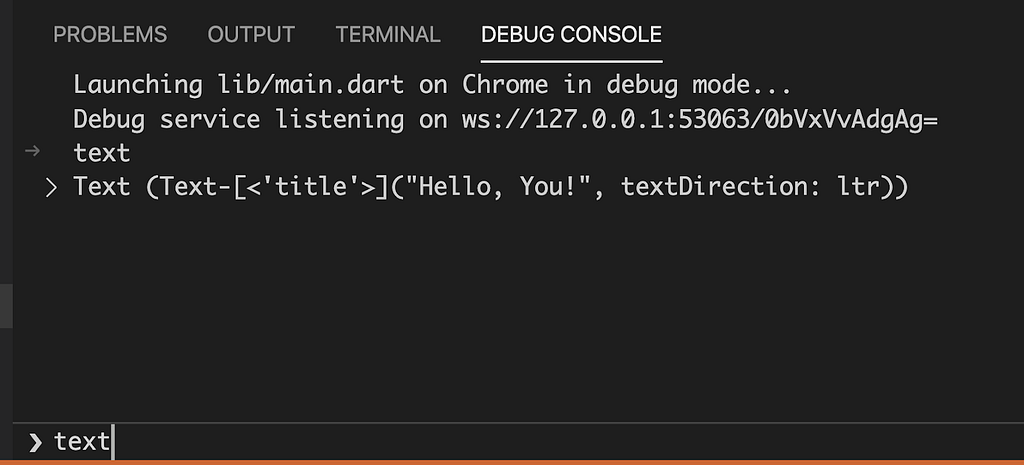
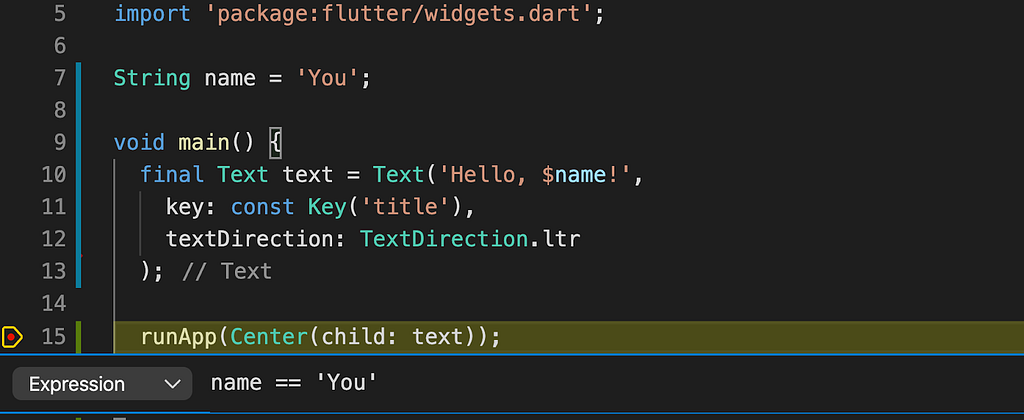
Atur breakpoint dan mulai proses debug. Coba evaluasi ekspresi di konsol debug menggunakan kotak evaluasi ekspresi seperti yang ditunjukkan di bawah. Selain itu, Anda bisa menggunakan jendela watch atau mengarahkan kursor ke variabel untuk mengevaluasi kode menggunakan ekspresi.

Anda juga bisa menyetel breakpoint bersyarat menggunakan ekspresi:

Pengujian
Build Flutter terbaru sekarang mendukung pengujian UI driver Flutter otomatis terhadap aplikasi web Flutter Anda sama seperti cara kerjanya untuk aplikasi seluler. Untuk mengaktifkan dukungan fitur eksperimental ini, Anda bisa membaca petunjuknya di wiki Flutter.
Prioritas saat ini: pengujian, kualitas dan kinerja
Selama beberapa bulan terakhir, kami sangat berfokus dalam meningkatkan infrastruktur, kualitas, dan rendering untuk dukungan web Flutter. Meskipun masih banyak yang harus dilakukan, kami telah membuat kemajuan yang signifikan di ketiga bidang.
Pengujian infrastruktur dan benchmark
Membangun infrastruktur pengujian adalah salah satu perbaikan yang tidak selalu terlihat oleh mereka yang mengembangkan dengan Flutter, tetapi sangatlah penting untuk membangun versi Flutter yang stabil di web.
Kuartal terakhir ini kami telah menambahkan pengujian otomatis untuk memastikan ketepatan framework dan engine web. Kami menambahkan pengujian screenshot di Chrome untuk memastikan bahwa kami melakukan rendering secara konsisten dan tepat saat kami melakukan perubahan kode. Kami sekarang menjalankan pengujian unit dan integrasi di Chrome, Firefox, dan Safari. Pengujian di browser seluler dan Internet Explorer/Edge akan segera dijalankan online. Selain itu, kami menambahkan pengujian benchmark kinerja, sehingga kami bisa melakukan iterasi dengan cepat tanpa menimbulkan regresi.
Kualitas
Berbicara tentang masalah, kami banyak menyelesaikan masalah untuk meningkatkan kualitas secara bertahap melalui pengoptimalan dan perbaikan yang tepat.
Belum lama ini kami melakukan pengoptimalan di Flutter untuk web yang meningkatkan scrolling untuk konten statis, yang artinya konten yang tidak dimuat belakangan tetapi dirender semua dalam bingkai yang sama. Ini akan membuat kinerja scrolling lebih sejalan dengan pengalaman web tradisional.
Kami juga telah memperbaiki beberapa masalah rendering teks seperti hilangnya teks di balik kanvas atau masalah kursor dengan teks multibaris. Perbaikan ketepatan teks ini sekarang diaktifkan di belakang flag FLUTTER_WEB_USE_EXPERIMENTAL_CANVAS_TEXT; rencana kami adalah segera menjadikannya setelan default platform.
Di Flutter Interact tahun lalu, kami mengumumkan bahwa aplikasi contoh Galeri terbaru kami berjalan di web menggunakan Flutter. Sejak itu kami telah melakukan pengoptimalan kinerja yang signifikan dalam hal dukungan web serta aplikasi, sehingga ia bisa berjalan lebih cepat dan lancar. Akibat perubahan ini, waktu muat awal sekarang tiga kali lebih cepat, dan ukuran kode berkurang sebesar 2,7x.
 Aplikasi Flutter Gallery, berjalan sebagai PWA di Windows.
Aplikasi Flutter Gallery, berjalan sebagai PWA di Windows.Nantikan seri blog mendatang yang akan membagikan lebih banyak lagi tentang semua yang telah kami pelajari, serta praktik terbaik untuk mengoptimalkan kinerja aplikasi Flutter Anda. Sambil menunggu, lihatlah aplikasi Flutter Gallery terbaru.
Peningkatan rendering dengan CanvasKit
Ketika kami memulai eksplorasi di web, kami mempertimbangkan berbagai pendekatan untuk merender UI, mengetahui bahwa pilihan kami akan menentukan seberapa baik kami bisa membangun, merancang layout, dan menggambar widget Flutter di web.
Kami awalnya memilih model berbasis DOM HTML yang menggabungkan HTML, CSS, dan Canvas API untuk mengekspresikan output yang dihasilkan oleh framework Flutter. Kami menyebut implementasi ini sistem rendering DomCanvas.
Selama tahun lalu, kami telah memperoleh pemahaman yang lebih baik tentang karakteristik kinerja dan ketepatan dari berbagai teknologi rendering yang ada di web, dan telah bereksperimen dengan pendekatan kedua yang menggunakan CanvasKit. CanvasKit menghadirkan Skia ke web menggunakan WebAssembly dan WebGL, mengaktifkan permukaan gambar terakselerasi-hardware yang meningkatkan kemampuan kami untuk merender grafis yang kompleks dan intensif secara efisien.
Kami percaya bahwa DomCanvas dan CanvasKit menawarkan keuntungan dalam skenario yang berbeda, dan karenanya kami mendukung kedua model rendering tersebut.
- DomCanvas menawarkan kompatibilitas terbesar dengan berbagai browser, dengan ukuran kode yang ringkas. Namun, kinerja repaint lebih buruk, yang membuatnya kurang cocok untuk aplikasi yang lebih intensif secara grafis.
- Backend CanvasKit menawarkan kinerja yang unggul, fidelitas, dan ketepatan, tetapi memiliki waktu startup awal yang buruk karena ukuran kode yang lebih besar.
Secara default, dukungan web Flutter menggunakan DomCanvas, tetapi Anda bisa mengaktifkan engine rendering CanvasKit dengan perintah ini:
flutter run -d chrome --release
--dart-define=FLUTTER_WEB_USE_SKIA=true
Satu peringatan: engine CanvasKit masih belum sempurna; untuk pengguna awal yang memasukkan Flutter ke dalam produksi, engine DomCanvas menawarkan stabilitas terbaik.
Masalah umum yang kami ketahui
Meskipun kami yakin bahwa kami membuat kemajuan yang baik dalam membangun fondasi yang kuat, ada rencana beberapa area lain yang akan kami kerjakan untuk melengkapi dukungan web kami.
- UX Desktop-class. Mendukung Flutter di browser web desktop membutuhkan lebih dari dukungan web: biasanya ada perbedaan UI yang signifikan antara pengalaman seluler dan desktop. Karena itu, kami menambahkan fitur untuk mendukung pengalaman desktop-class, seperti widget responsif dan scrolling physics, yang masih perlu diimplementasikan.
- IsiOtomatis adalah fitur yang didukung di banyak platform, dan dalam hal web, ini berarti memungkinkan browser untuk menyimpan data dan mengisinya jika diperlukan. Kami baru saja menambahkan dukungan IsiOtomatis awal ke framework inti, dan sekarang kami sedang berupaya menambahkan fitur ini ke Flutter di web. Upaya ini mencakup mengatasi perbedaan browser, menyimpan informasi pengisian untuk IsiOtomatis di masa mendatang, dan meneruskan elemen yang dapat diisi otomatis sebagai grup ke engine.
- Perutean URL. Mungkin ini masalah kecil, tetapi sekarang aplikasi web Flutter menyertakan penanda hash untuk perutean bahkan di laman beranda. Kami sedang berupaya menghapusnya dan memberikan kontrol yang lebih besar atas perutean URL, dengan kontribusi dari komunitas sedang ditinjau saat ini.
- Ukuran kode tetap merupakan area investigasi aktif. Hari ini, semua aplikasi web Flutter mendownload kode engine yang dibutuhkannya; kami sedang mencari cara untuk mencache beberapa logika ini untuk mengurangi waktu startup dan ukuran download.
Panggilan aksi
Kami berharap ada kejutan yang menyenangkan dalam artikel ini: kami telah membuat banyak kemajuan sejak update Desember. Namun, harus Anda sadari bahwa dukungan web Flutter masih dalam versi beta, dan Anda harus berhati-hati dalam menerapkannya ke lingkungan produksi, karena kinerja dan kompatibilitas browser masih dalam proses penyempurnaan.
Jika Anda masih baru dalam dunia pengembangan Flutter di web, lihat flutter.dev/web untuk mempelajari lebih lanjut dan mencoba kode Anda di dartpad.dev atau codepen.io/flutter.
Bagi mereka yang saat ini sedang mengembangkan aplikasi web Flutter, terima kasih atas dukungan dan kontribusi Anda, kami harap Anda terus bereksperimen, melaporkan masalah, dan mengupdate plugin untuk mendukung web!